
Utilizzozzare un font particolare per il sito
Voglio usare un font particolare per il mio sito … come faccio?
Vi è sicuramente capitato di voler utilizzare, per il vostro sito web, un font particolare per personalizzare il vostro layout. Ma purtroppo inizialmente l’uso di font particolari era molto limitato dal fatto che eravate costretti ad utilizzare una cerchia molto piccola di caratteri che venivano definiti “universalmente compatibili” con i font installati sui propri PC.
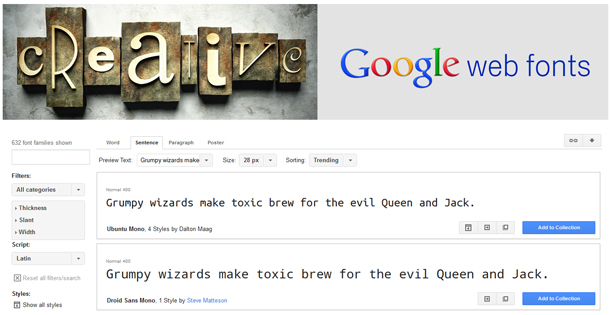
Questa è una realtà ormai passata, perché grazie agli sviluppatori CSS e all’introduzione dei WEB FONT scaricabili on line Gratuitamente direttamente da Google (https://www.google.com/fonts), avete la possibilità di utilizzare qualsiasi tipo di font per il vostro sito con la certezza di vederlo visualizzato esattamente come lo volete!

Questo servizio GOOGLE WEB FONTS offre oltre 500 font tutti con licenza open source che ne permette l’ utilizzo in tutti i siti web e l’implementazione di essi è molto semplice. Vediamo come:
- Andare sul sito: https://www.google.com/fonts
- Scegliere il tipo di font che si vuole scaricare e cliccare su “Add to Collection”
- Cliccare, nella banda grigia in basso, sul bottone con su scritto “Use”
Dopo questi passaggi vi troverete in una pagina dove potrete scegliere gli eventuali stili che il font offre. Per scaricarli tutti, spuntate gli stili interessati e tali verranno incorporati direttamente nella stringa da inserire poi sul sito per richiamare il font:
<link href=’http://fonts.googleapis.com/css?family=Open+Sans’ rel=’stylesheet’ type=’text/css’>
Per il funzionamento vi basterà includere tra i tag <head>…</head> del vostro template il seguente codice (una sorta di “foglio di stile esteso”). Esempio:
[box]
<html>
<head>
<link href=’http://fonts.googleapis.com/css?family=Open+Sans’ rel=’stylesheet’ type=’text/css’>
</head>
<body>
<div>Codice di prova</div>
</body>
</html>
[/box]
Ultima cosa che dovete ricordarvi di fare bisogna richiamare il nuovo tipo di carattere definito anche nella pagina di stile .css, ad esempio per il tag <h1>.
[box] Es: h1 { font-family: ‘Open Sans’, sans-serif; }[/box]Questo è tutto, ora provate a sbizzarrirvi e a rendere il vostro sito personalizzato, moderno e originale … grazie a Google!





Nessun commento